
Google App Inventorを使えば、プログラミングが出来ない人でも簡単にAndroid用Twitterクライアントを作成する事ができます。
Google App Inventorの導入方法は以下の記事を参考にしてください。
Google App Inventorで簡単にAndroidアプリを作成! | ガジェットショット
ここでは誰でも簡単に作れるように、
投稿のみ出来る簡易クライアントを作成することにします。
1. プロジェクトを新規作成する

まず、Google App Inventorを開き、My Projects→Newを選択し、新規プロジェクトを作成します。
名前は自分の好きなものを入れてください。ここではプロジェクト名を「Gadgetwitter」とします。
2. 画面のインターフェースを作る
ブラウザの画面上で、まずアプリの画面部分を作ります。
2.1 アプリのタイトルを設定する

まず右下に見える入力欄に、アプリのタイトルを入力します。
これは上部のタイトル欄に表示されるテキストです。
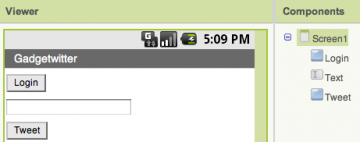
2.2 画面パーツを設置する
このクライアントで設置するのは、「ログインボタン」「入力欄」「投稿ボタン」の3つです。
最初はログインボタン。
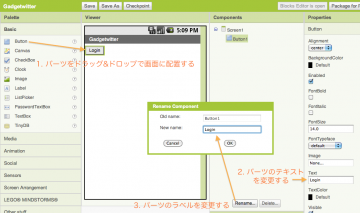
左側に素材があるので、まずButtonをドラッグ&ドロップし、画面に配置します。
続いて、表示されるテキストを設定します。ここでは「Login」と書く事にしましょう。
※テキストはここでは日本語にしたい所ですが、現状では文字化けしてしまうので英語を使います。
最後にパーツを識別するラベルを設定します。
アプリを作る際わかりやすいラベルにしておく事が非常に重要です。
ここでは無難に「Label」と設定しておきましょう。
次にテキストボックス。
Buttonの時と同様に、Textboxを画面にドロップします。

Hintは、デフォルトでテキストボックスに表示しておく文字です。
ここでは削除しておきましょう。
ラベルは「Text」と設定しました。
最後に、ログインボタンと同じ手順で投稿ボタンを設置します。
テキスト、ラベルは共に「Tweet」と設定しました。
2.3 Twitter機能を追加する
Google app inventorでは簡単にTwitterの機能を追加する事ができます。

左側のSocalメニューを開き、Twitterを画面にドラッグ&ドロップします。
Twitterは透明パーツなので機能としては組み込まれますが、画面には表示されません。
3. Twitterにアプリケーションを登録する
Twitterアプリを作る場合、Twitterデベロッパーサイトにて登録をしなければいけません。
デベロッパーサイトには、Twitterアカウントでログインできます。
New Twitter Application | dev.twitter.com
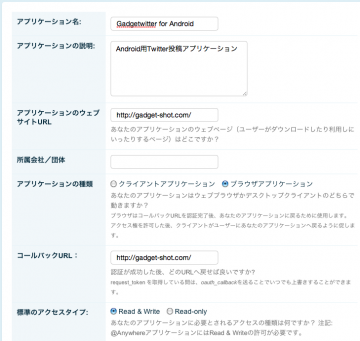
アプリケーション名:つぶやきのアプリ名として表示される部分です。
アプリケーションの説明:あまり影響しないので、適当に埋めます。
アプリケーションのウェブサイトURL:アプリ名をクリックした場合飛ぶ先のURLです。
所属会社/団体:空欄でも問題ありません。
アプリケーションの種類:必ずブラウザアプリケーションを選択しましょう。
コールバックURL::app inventorに上書きされるので何でも良いですが、空欄だと機能しないので注意しましょう。
標準のアクセスタイプ:投稿するのでRead & Writeを選択します。
アプリケーションのアイコン:設定しなくても問題ありません。
入力したら送信します。規約が表示されるので、I Acceptをクリックしましょう。
登録が完了するとアプリの登録情報が表示されるので、
Consumer keyとConsumer secretの下の文字列を控えておきましょう。
4. 登録情報をapp inventorに組み込もう
Google app inventorのサイトへ戻ります。

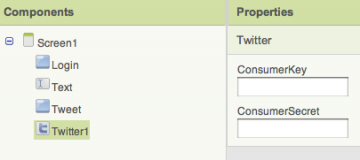
ここで、先ほど登録したConsumer keyとConsumer secretをTwitterパーツに登録しましょう。
これでTwitterへ投稿する準備は完了しました。
5. プログラムを作ろう
最後に、Blocks Editorでプログラムを作ります。
5.1 Block Editorを起動しよう

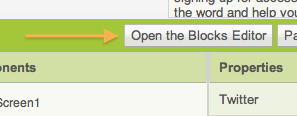
右上のOpen Blocks Editorをクリックすると、
javaのプログラムエディタが起動します。

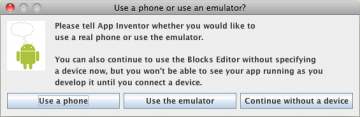
実機で動かすか、エミュレータで動かすか、この手順を省略するかが選択できます。
実機の場合、デバッグモードのAndroid端末をUSBで接続し「Use a phone」、
パソコン上のエミュレータを使う場合「use the emulator」、
省略する場合は「Continue without a device」を選択します。
ここで右上の「Connect to device」をクリックすると、
実機(orエミュレータ)で動作確認しつつ作業を進められます。
※Windowsでは別途端末のドライバのインストールが必要なようです。
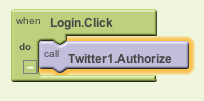
5.2 ログインのプログラムを作ろう
最初に、ログインボタンの動作を設定します。

My Blocks → Login → Login.Click
をドラッグし右の領域にドロップします。

続いて図のように、
Twitter1 → Twitter1.Authorize
をドラッグし、Login.Clickに連結させます。
これでLoginボタンがクリックされた時、Twitterの認証ページへ転送するプログラムが出来ました。
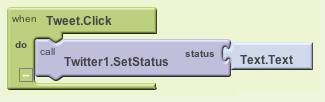
5.3 投稿のプログラムを作ろう
最後に、つぶやきを投稿するプログラムを作ります。

Tweet.Click、Twitter1.SetStatus、Text.Textを上記のように設定すると、
Tweetがクリックされた時Text内の文字列をTwitter1.SetStatus(投稿)するプログラムになります。
しかし、これだけだと投稿後もテキストが残ってしまうので、
投稿後テキストボックスをクリアする処理も組み込んでみましょう。

上記のようにText.Textの右が凹んでいるパーツをセットし、
Built-in → Text → Textのパーツを連結、
Textの部分をクリックして文字列を削除する事で、
クリア処理の設定が完了します。
以上で完成です!お疲れさまでした!
右上の「Connect to device」を選択すると、
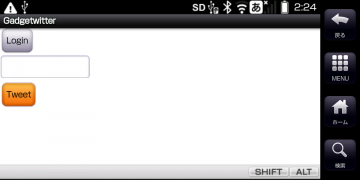
完成したTwitterクライアントが実機上で動作しているはずです。
6. 実機にインストールしてみる
Android実機を持っている場合、簡単にインストールする事ができます。

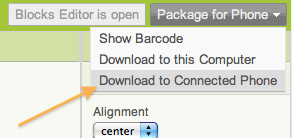
App Inventorのサイトの画面に戻り、
右上のPackage for Phoneを選択、
Download to Connected Phoneをクリックします。
すると自動で接続中のAndroid端末にインストールされるはずです。
使い方は、Loginを押してTwitterの認証ページでログインした後、
つぶやきたい内容をテキストボックスに入力し、Tweetボタンを押すだけです。
※上記の画面はIS01のもの。
このように、Google App Inventorを使えば、
初心者でも簡単にアプリを作れる事がお分かり頂けたでしょうか。
他にも面白いアイディアなどがあれば是非コメントをくださいね!