ディスプレイの解像度がFullHD(1080×1920)となっているiPhone 6 Plusですが、ドットバイドットのレンダリングではなく、実解像度よりも大きい1242×2208を画面の実解像度に縮小して表示する仕様となっている事が確認できました。
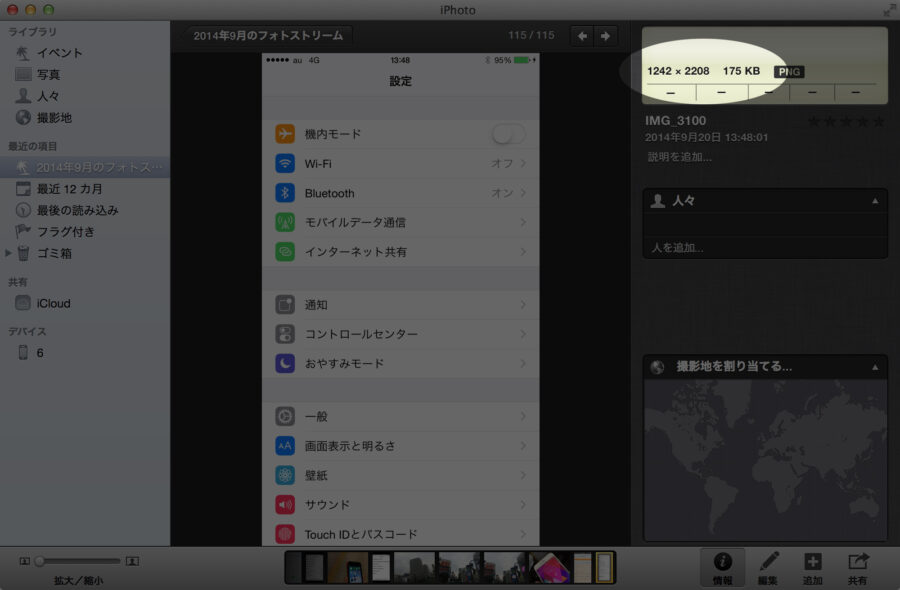
iPhone 6 Plusで撮影したスクリーンショットをiPhotoで確認してみたところ、解像度が1242×2208となっていました。iPhone 6 PlusのRetina HDディスプレイの解像度は1080×1920のため、内部では1242×2208で処理し、画面に表示する際に縮小している事が分かります。
iPhone 6 Plusの解像度の仕様に関しては発売前からフォーラムなどで開発者の間で話題になっており、異なる画面密度のデバイス間のUIを自動生成してくれるPaintCodeのサイトにてiPhone 6/iPhone 6 Plusの解像度の仕様に関する分かりやすいインフォグラフィックが公開されています。
以前iPhone 4が初の「Retinaディスプレイ」として640×960の解像度を導入した際、アプリ側は従来の320×480の解像度のままアプリを作成し、画像素材に関しては末尾に「@2x」と付けて高解像度版を同梱しておけば、iOS側が自動でRetinaディスプレイ搭載デバイスでは高解像度版を表示してくれるという仕様となっていました。今回のiPhone 6 Plusに関しては従来のiPhone 3GS以前の画像素材の3倍の解像度「@3x」が導入され、3倍解像度の画像素材で一度1242×2208でレンダリングしてから1080×1920に縮小するといった仕組みとなっています。
一度ディスプレイの物理的な解像度より大きくレンダリングしてから縮小表示するという仕組みはMacBook ProのRetinaディスプレイモデルでも既に採用されており、例えば15インチモデルでは2880×1800の物理的解像度をもったディスプレイに3840×2400でレンダリングした画面を縮小して表示する事で、普段は実質1440×900の作業領域なのに対して実質1920×1200の作業領域を使えるというモードが搭載されています。
iPhone 6 Plusとの違いとしては、MacBook Proはドットバイドットでくっきり表示するモードがデフォルトなのに対し、iPhone 6 Plusは縮小表示が強制のため、1242×2208ではなく最初から1080×1920で縮小せず表示するモードが用意されていない事。全てのアプリは従来の最適化されていないアプリの場合はiPhone 5〜5sの640×1136を1080×1920に拡大表示したもの、最適化されている場合1242×2208を縮小表示したものになるため、表示される画面は必ず拡大もしくは縮小されたものとなってしまいます。
画面密度が大幅に上がった現代のスマートフォンでは拡大や縮小によるピクセル潰れは肉眼では確認しにくくなっているものの、アプリデザイナーにとっては画像素材が縮小され表示されてしまってドットバイドットの意図したデザインでアプリが表示されない可能性があるため、ピクセルパーフェクトを求めるピクセル単位のこだわりを持ったデザイナーには辛い仕様かもしれません。